WriteMaps is a visual sitemap builder for web professionals and website makers to create sitemaps. Below is our recent interview with Alex Procter, CEO of WriteMaps.

Q: How did you end up in the web industry?
A: After pivoting from a sports degree I found myself 3 years into a banking career, going fast. But when offered the next role, I could see the landmarks ahead and knew I didn’t want to keep going in that direction. It didn’t really fit with who I was. I guess I went through a re-shaping of how I defined success.
I jumped out of corporate life and worked for a few web agencies in Wellington (New Zealand) and London (UK) – from then on I was hooked. Working as a project manager with so many talented folk to produce projects big and small opened my eyes to the endless possibilities in the web industry.
Q: So where does WriteMaps come in?
A: While I was still working at an agency, we used this free tool ‘WriteMaps’ to create sitemaps at the start of a web project. An ace developer in Boston had made it as a side-project using some pretty nifty tech at the time.
When he announced he was closing WriteMaps down it was a shame as I’d found it super-useful when planning websites with our clients. I reached out and offered to keep WriteMaps going, only to end up buying it!
 Recommended: An Interview With Hank Ostholthoff, CEO Of A Strategic Design Agency Mabbly
Recommended: An Interview With Hank Ostholthoff, CEO Of A Strategic Design Agency Mabbly
Q: And what is it exactly that WriteMaps does?
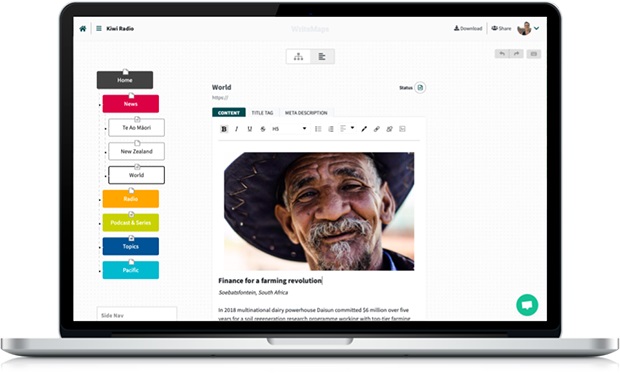
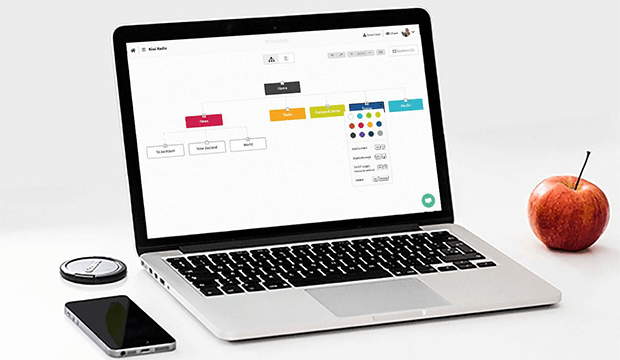
A: It’s pretty simple really. WriteMaps helps web companies to plan websites with their clients. It’s all based on a visual sitemap, which looks a lot like a family-tree diagram.
They create sitemaps and gather content. You can think of it as a visual plan that answers the two questions:
– what pages do I want in my website?
– and what content do I want on each page?
Clarifying just these two things helps you focus, and produces a quick and lightweight plan to then kick on with a web project.
Q: What is a sitemap? What does it take to build one?
A: So a sitemap is a family-tree-like diagram of all the pages you want in a website – showing how they relate to one another.
To create sitemaps it used to be a quick sketch on the back of a napkin, or making every pixel perfect in a general design tool. But there’s a lot to be gained with a sitemap-specific tool like WriteMaps.
In a billable-by-the-hour industry where time is money, WriteMaps helps every second of sitemapping time to add value to your project, rather than low value time spent re-drawing lines and shuffling around boxes.
WriteMaps takes away the noise to help you focus on planning a website. You add pages, you add content to each page, and then there’s great sharing tools so you can work on your visual sitemap ‘website plan’ with others.
 Recommended: How The Internet Has Transformed The Luxury And Antique Industries
Recommended: How The Internet Has Transformed The Luxury And Antique Industries
Q: What would be your favorite sitemap-creation features?
A: Well these two are my favorite because they save the most time when creating sitemaps:
1. Crawling a website to create sitemap. Just stick in a website URL, and our crawler finds all the pages and lays them out visually.
It gives a website owner or project manager a quick sense of what their starting point is. I guess it’s one way of doing a site audit. Once they have crawled to create the sitemap, then they can adapt the structure and start planning website changes.
2. Keyboard shortcuts! It sounds really simple, but the ability to build a whole sitemap without using a mouse really speeds things up for our power users. The best one is adding multiple pages at once by pressing “ALT” + (number of pages that you want). Then up to 9 pages just magically pop out, all evenly spaced!
Q: What makes you stand out from your competition?
A: Being simple enough for our client’s clients. It’s a value that we stand by pretty fiercely.
When our web agency users share a sitemap with their clients we want them to be able to start using it right away, intuitively.
Many of our competitors have got a whole bunch of features which result in a longer time for clients to learn how to use the tool. Features that are perhaps more suited to quite large web projects.
Being lightweight, easy, and fast makes us a great fit for agencies doing small-to-medium new web builds or redesigns.
Q: What are the company’s plans and goals for the future?
A: We’re continuing to try and save a bunch of time for professional website makers when they plan websites with their clients.
Shortly we’ll be launching some nifty new collaboration features, and in the longer term we’re staying focused on figuring out how to help our customers have a fast and fun workflow from website planning to project kickoff.
Activate Social Media: