In today’s day and age, most people are using the internet regularly to get information, work, study, or buy and sell things. The internet allows people to access the whole world from within their houses. This has allowed many people to do things and experience certain things which they would not have been able to do otherwise due to financial or travel-related constraints.

But unfortunately, the joys of the internet are not usually equally accessible to people with disabilities. A vast majority of websites are still not adequately accessible for disabled users. This lack of accessibility needs to be overcome because everyone deserves equal rights irrespective of disability or illness. At the same time, businesses that have inaccessible websites also lose out on sales and purchases from several potentially interested users. In some countries, it is even legally required for companies to comply with accessibility laws for their sites. If you are a business owner planning to launch a website, remember to comply with all accessibility regulations of your local government to avoid costly lawsuits in the future.
Top 10 tips for creating accessible websites
In recent years internet accessibility has become a significant point of discussion and innovation in the tech world. So, if you are a website developer or a business owner who needs to learn more about creating accessible websites, then read on to get some helpful basic tips:
1. Alt Tags

Images are an essential part of most websites. They are used to attract the user’s attention, show real examples of the product being sold or are visual demonstrations of how a product/service can be used. But for visually impaired users, it is not possible to decipher these images. So alt tags should be added to images that will be read out to the user to describe what is happening in the image. Alt tags are beneficial for visually impaired readers when shopping using screen readers. If an image on the screen has some text, then the alt tag should also contain that text verbatim.
2. Convert voice to text

Images need alt tags for visually impaired users. Similarly, videos need subtitles for users who have difficulties with their hearing. Business owners need to choose an accessibility-compatible template for their website on systems like WordPress to convert voice to text on the site. Happy Scribe’s automatic subtitle generator is a great tool to quickly get subtitles for videos and audios that can easily be integrated into the site for users’ convenience. Internal search engines of the site can also have voice-to-text features for easy accessibility for visually impaired users.
3. Organize your content well
Many visually impaired users prefer to use screen readers to read out the content on the site. It becomes difficult for them to comprehend and navigate the site if the content is not well organized. Accessibility experts suggest that it’s best to use proper headers and different types of headings like H1, H2 and H3 to differentiate the content on the site into smaller manageable blocks. Screen readers will be able to inform readers about content under different headings making it easier for the user to make purchases and perform other functions on the site.
4. Create descriptive links
Iinternal linking within a site is a very common tool that business owners use to bring their customers to new products and to provide them with additional information. But if only generic figures are used for these links then when the screen reader encounters it, the user will not be able to decide whether to actually follow the link. But if the links are descriptive of what the actual page will depict, then visually impaired readers using a screen reader will also be able to make informed choices about whether they want to follow the link.
5. Make it accessible to submit forms
Several business owners use forms to take customer reviews or queries from customers. But there is usually no way for visually impaired users to fill in these forms because they have no idea what to fill in the different fields. So alt tags need to be added to form fields so screen readers can be used to fill in these forms.
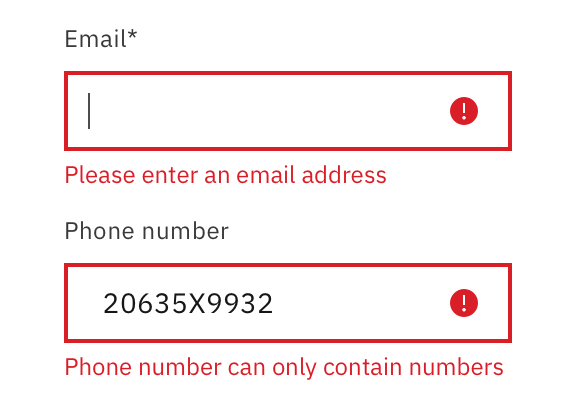
6. Accessible error messaging

Often a certain action like a purchase or form submission or the application of a coupon code is impossible due to some error. This can be something like the last name field of the form is not filled, or no items have been put in the cart for delivery. But often, accessibility designers forget that even these messages must be readable for screen readers. Without proper accessibility for error message boxes, most visually impaired users will not be able to identify why a particular action could not be completed.
7. Do not use layout tables
Some web designers often use tables to organize the layout of content on a site. These tables are not visible to most users, but screen readers get very confused when they encounter these tables. They start to read the content as if it is in an actual table format. For true user accessibility, designers should only stick to using tables for actual tabular data.
8. Have refresh updates
Some websites have regularly updated content, but if the update happens while a screen reader is reading out the page, it can become very confusing for the reader. An excellent solution to this problem is integrating an accessibility system into the site to inform the screen reader that the page has been refreshed.
9. Do not over-rely on colors
Many website designs heavily rely on colors and color theory to draw users’ attention to different key elements in the site, like the Call to Action button or the Purchase button. But some visually impaired users and people with conditions like colour blindness may not be able to interpret all these different colours and miss out on important details. Therefore, the designers should focus on the contrast of tonal values rather than simply different shades on the colour wheel. A CTA button that contrasts starkly with its background will immediately draw the attention of even a color-blind user.
10. Make navigation easy
 Recommended: Interview With Andrea Simon, Principal, And Founder At Simon Associates Management Consultants
Recommended: Interview With Andrea Simon, Principal, And Founder At Simon Associates Management Consultants
Accessibility experts worldwide have found that many people find it challenging to use a mouse or a trackpad on a computer/laptop because of a lack of physical dexterity in their arms and hands. To make a site accessible for these people, business owners should ensure that their site can be navigated almost exclusively by the keyboard arrow keys.
There are various other measures that business owners can take to make their site accessible to the largest number of users and customers. But these ten are a good entry-point into increasing global internet accessibility building.
Another very important thing to keep in mind while building accessibility is regular accessibility testing. Making design prototypes and getting feedback from actual users with disabilities is the only real way to make sites more accessible and user-friendly for all. Regular accessibility audits and accessibility tests will keep a company ahead of the curve in increasing its appeal to customers.
Worldwide, many people are alienated from common internet experiences like online shopping due to a lack of accessibility. Good accessibility management will allow a company to tap into this untapped market. At the same time, a company that focuses on accessibility for all will also gain a socially responsible reputation in the market, making it appealing as a brand to more and more customers.
Concluding thoughts
The importance of accessibility and how easily it can be done now with a few simple changes and some automatic software has already been demonstrated above. But there is much more to be done in this field, and all business owners and software developers need to familiarize themselves with the WAI-ARIA specifications.
Web Accessibility Initiative – Accessible Rich Internet Applications specifies some techniques that can be used to improve accessibility. ARIA is not the end-all for accessibility in the internet sphere, but knowledge of ARIA attributes is essential for all anyone concerned with increasing web accessibility.
If you want to make the world easier for people and if you genuinely believe in equality, then a bit of budget and time should be spared by your company to create a website that almost anyone will be able to use seamlessly. Just do some research and start small because, in terms of accessibility, a small change can impact someone’s life.
The internet was once designed as a space for all to overcome the obstacle of physical distance. Now it is time for the internet to overcome the obstacle of human bias against people with disabilities.
Activate Social Media: